When we go to war on something that we see as a war on us, the ultimate winner isn't either side of the conflict, but war itself.
-- Martha Beck
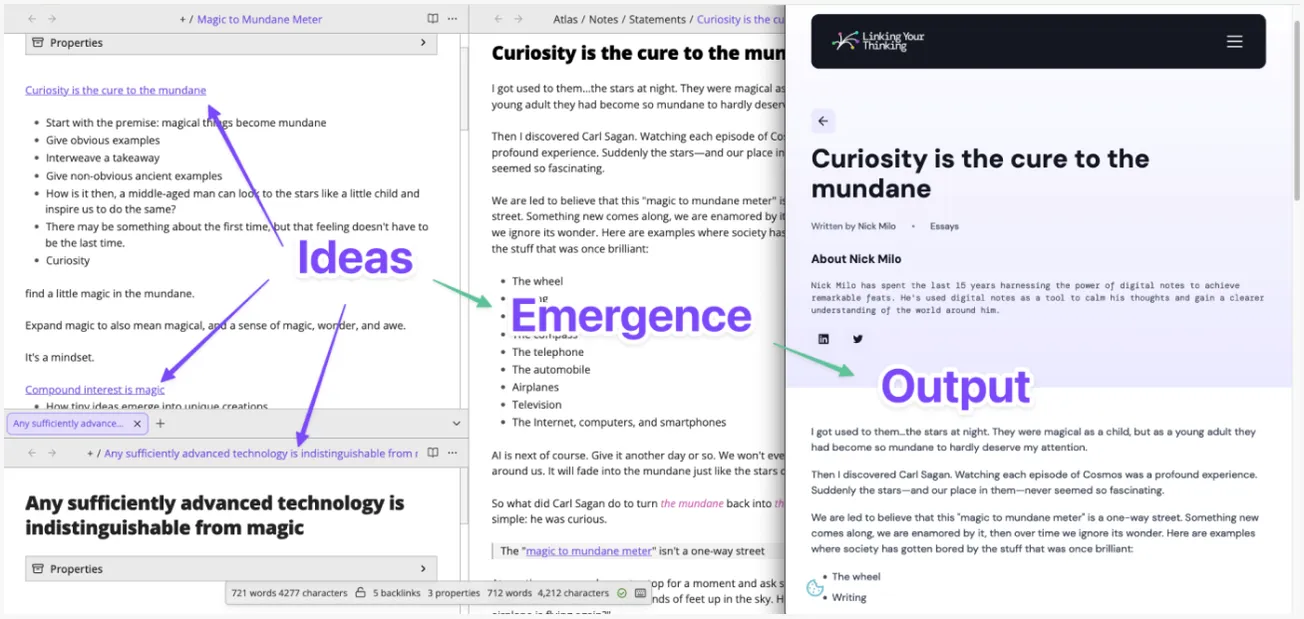
I'm exploring techniques that will help my writing workflow for linked notes that I develop in my my main Obsidian vault (Ideaverse), and share on my Ghost website, blog, and newsletter.
As I mentioned recently, I think it will be extremely helpful to use a separate Obsidian vault (WarrenWeb) for content that I want to publish. My notes have many related links, and I use maps, tags, metadata, and folders to help with organization, structure, and navigation. I'm currently exploring where that fits in my PKM system between my Obsidian notes and Ghost website.
I'm investigating how these linked notes can complement my Ghost website pages and blog posts. I intend to use Obsidian Publish to make my WarrenWeb notes available to my WarrenWeb Plus subscribers so I can make my linked notes directly available earlier, while they are still being developed.
Also, I think this offers an additional method for delivering highly-linked notes that Obsidian supports, and I can include links between my notes, pages, posts, and elsewhere. This supports my WarrenWeb tagline: Thinking, linking, and sharing.
Link Management
One of the challenges with a website is link management. Links are integrated throughout Obsidian, which makes linking notes and maps so effective and easy as the foundation of my PKM system. However, when I want to publish these notes, the internal links (double-bracket WikiLinks) must be converted into Markdown link format for an external website like Ghost.
So moving my linked notes to be published into a separate WarrenWeb vault offers a way to leverage all that Obsidian provides. This intermediate platform for my notes enables them to be developed further, along with a way to make them available before they eventually become integrated into my Ghost website pages and posts.
Also, this allows me to use maps and links naturally within Obsidian for my ARC ideation workflow to add, relate, and communicate for my knowledge, ideas, and efforts. It will also provide a supplemental way to access my content across my notes, posts, and pages since it will be an extension of my WarrenWeb website.
Arc Browser Canvas
Yesterday, I worked on an Arc Browser Map, so today I thought it would be interesting to explore how I can use Obsidian Canvas as a visual technique for working with my Ghost content on Arc Browser.
While working with my Arc Browser Map, I found it helpful to use folders in various ways to help me organize my content. It was helpful to gather notes that I created with the help of my map into an Arc Browser folder in my Obsidian vault, along with related media like images and screenshots.
The Obsidian local graph and outline views helped me to organize my notes, and I found it helpful to use hub maps for clustering notes with navigation waypoints.
Using my WarrenWeb space in my Arc Browser demonstrated the value of using folders and tabs for easy access to my WarrenWeb website.
When I first migrated existing linked content as Ghost pages, it was a challenge to get all the links setup and adjusted. And once I had that foundation in place, I have been working somewhat backwards to see how my WarrenWeb vault in Obsidian could have made that process so much more effective.
However, this exercise is helping me discover how I can use Obsidian notes and maps to complement my Ghost publishing platform. As I work this out, I will develop supporting shortcuts, scripts, and apps that will help me manage the integration of my notes from my PKM system into my Ghost website.