No matter what tools you use to create, the instrument is you. And through you, the universe that surrounds us all comes into focus.
-- Rick Rubin
Publishing
I thought this quote in the context of my current focus on publishing more content from my notes. Although I'm thinking, linking, and sharing information about my PKM apps as "tools" (and interests such as music). Hopefully, it's my skills, experience, knowledge, perspective, insights, discoveries, and creative solutions that will benefit others.
Obsidian Map
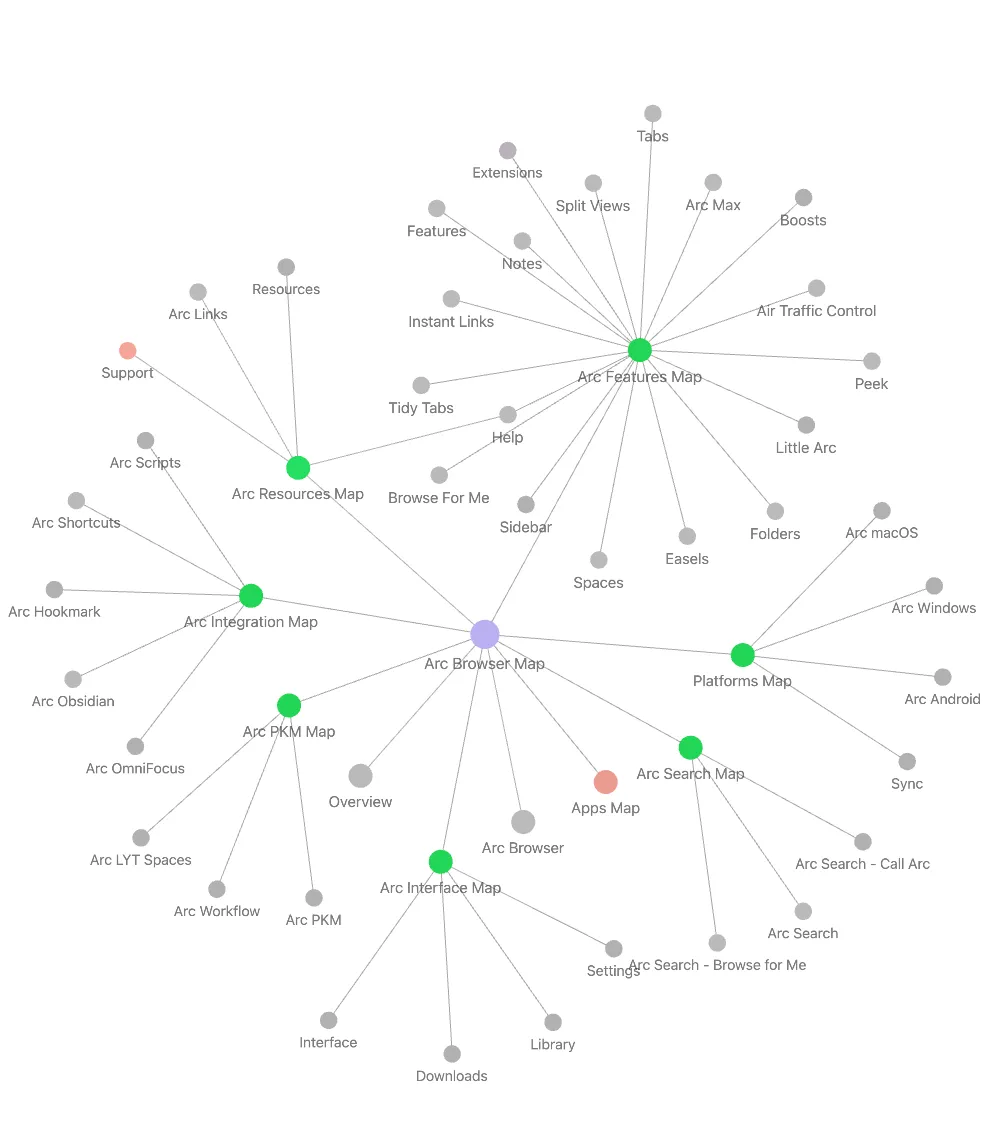
Today, I'm working on the Arc Browser pages on my Ghost website, and so I created an Arc Browser Map.
Initially, I simply gathered a list of about 50 pages on Arc Browser, and then worked on clustering them into groups with appropriate headings. Then I reviewed how they are organized and currently linked on my website.
The map helps with structural organization somewhat, along with the associated outline pane; however, it does not reflect the connections between the pages, since it doesn't include the links. The associated local graph pane, along with outgoing and incoming link panes can be helpful, but at first they don't show anything.
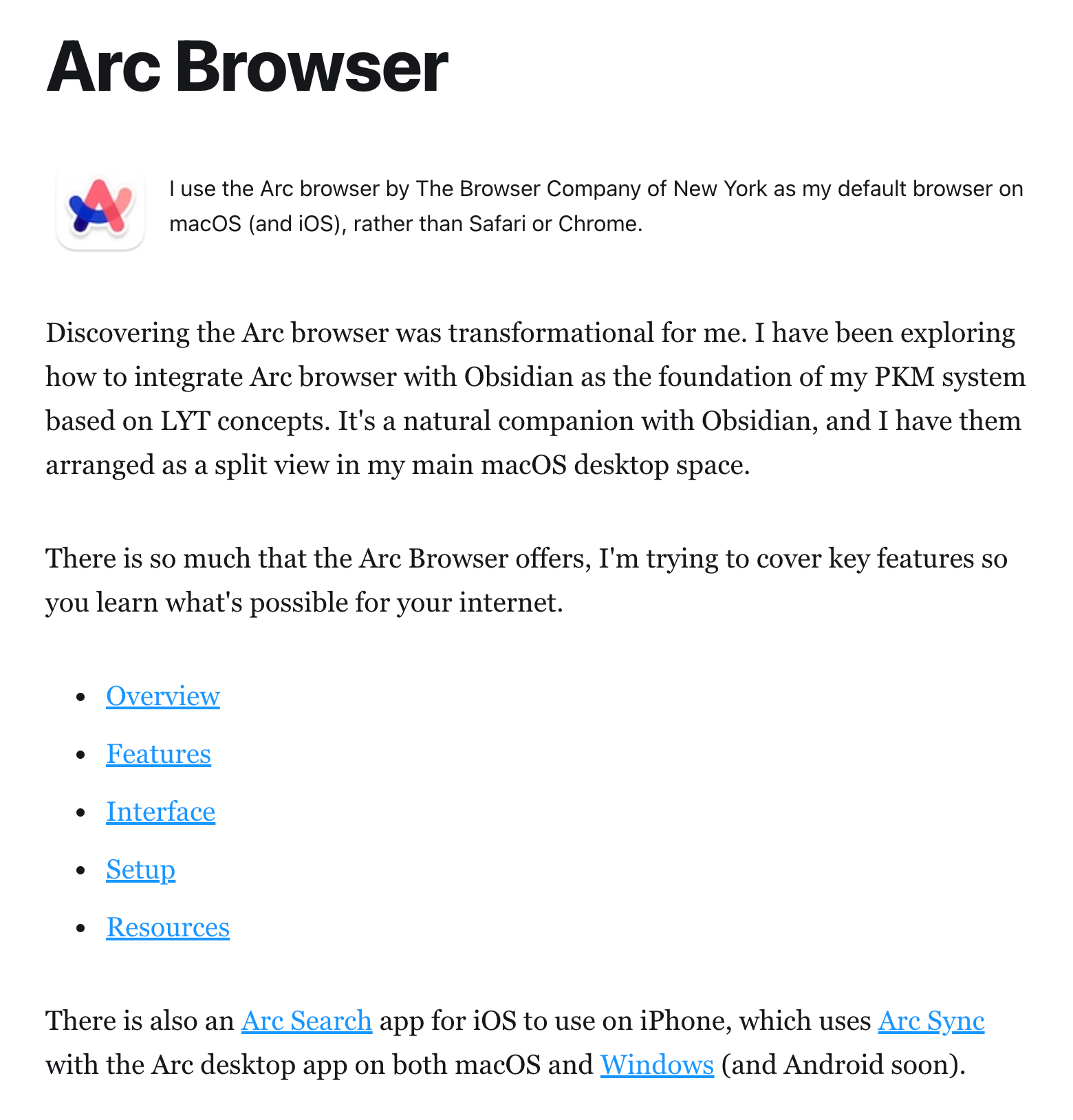
Arc Browser
Here's my Arc Browser page on my Ghost website for WarrenWeb. Initially, I had several major sections for overview, features, interface, settings, and resources as a way to help organize the content and provide overall navigation within the topic. However, after doing Obsidian mapping, I'm getting a better understanding of what I have and might adjust how it's presented after some more thinking.

Arc WarrenWeb Space
Also, I updated the WarrenWeb space in my Arc Browser with folders and tabs for my current Ghost website, and this was also very helpful.

Obsidian Publish
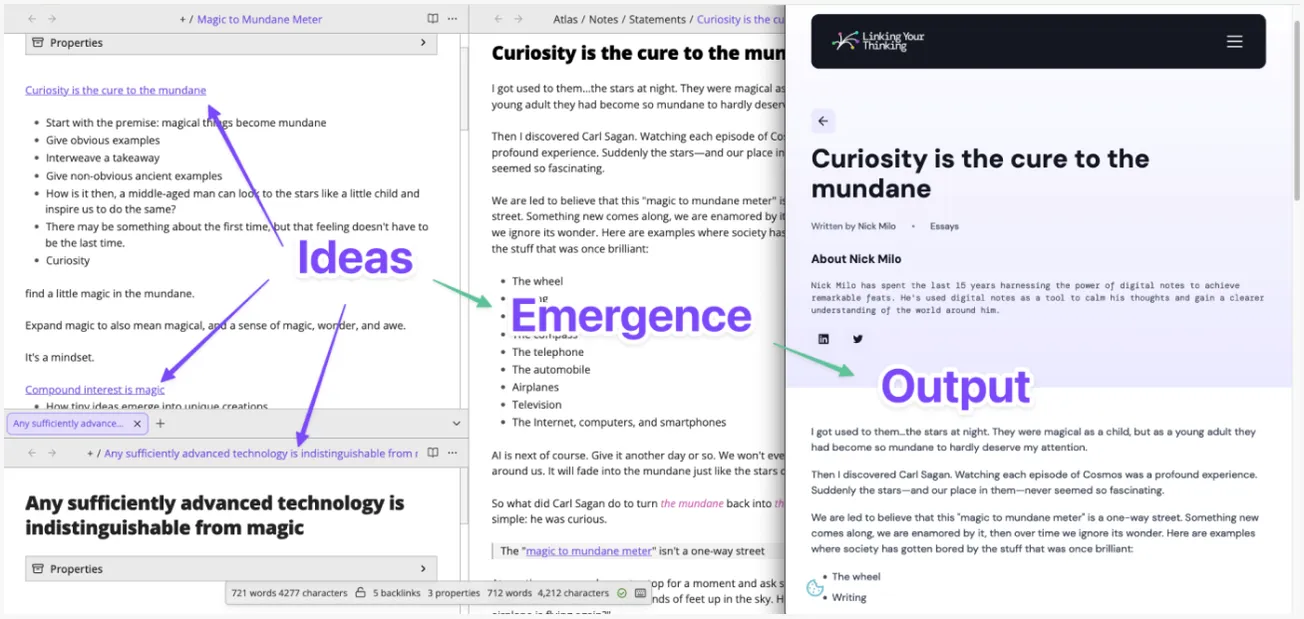
Since I'm exploring how to use a separate Obsidian Publish vault for notes to complement my website, I thought it would be interesting to recreate my website content in Obsidian. So I quickly created notes in my new WarrenWeb vault based with my current Ghost pages.
Actually, this was quite easy since copy/paste between Obsidian and Ghost editors works really well. It handled all my images, and I only had to explicitly use Copy video URL for YouTube videos that I wanted as embedded Markdown external links in my notes.
Actually, this exercise confirms my current thinking how valuable it will be to use a separate Obsidian vault for content intended to be published on my website. It's so much better to work with linked notes directly in Obsidian, and I can use Obsidian Publish to make them available much earlier in my workflow and help streamline my writing workflow.
Obsidian Graph
After linking these notes in Obsidian, the local graph for my Arc Browser Map revealed all the current connections. Since there are so many, this prompted me to create hub maps that reflect the primary structure of my Arc Browser Map (shown in green); this really starts to illustrate how the content is connected much better (see featured image).
Obsidian Canvas
I’m also exploring how I can use Obsidian Canvas for a visual representation of my Arc Browser content. I’m making progress, and feel I’m going in the right direction. This approach will also help with all the Drafts content that I currently have (after working on Arc Browser), as well as all my music playlists, albums, artists, videos, etc.